应用版本管理
了解不同的版本类型以及如何远程或本地管理它们。
Android 和 iOS 各自公开两个值来识别应用的版本:在商店中可见的版本(面向用户的版本)和仅对开发者可见的版本(面向开发者的构建版本)。本指南介绍如何远程或本地管理这些版本。
¥Android and iOS each expose two values to identify the version of an app: the version visible in stores (user-facing version) and the version visible only to developers (developer-facing build version). This guide explains how you can manage those versions remotely or locally.

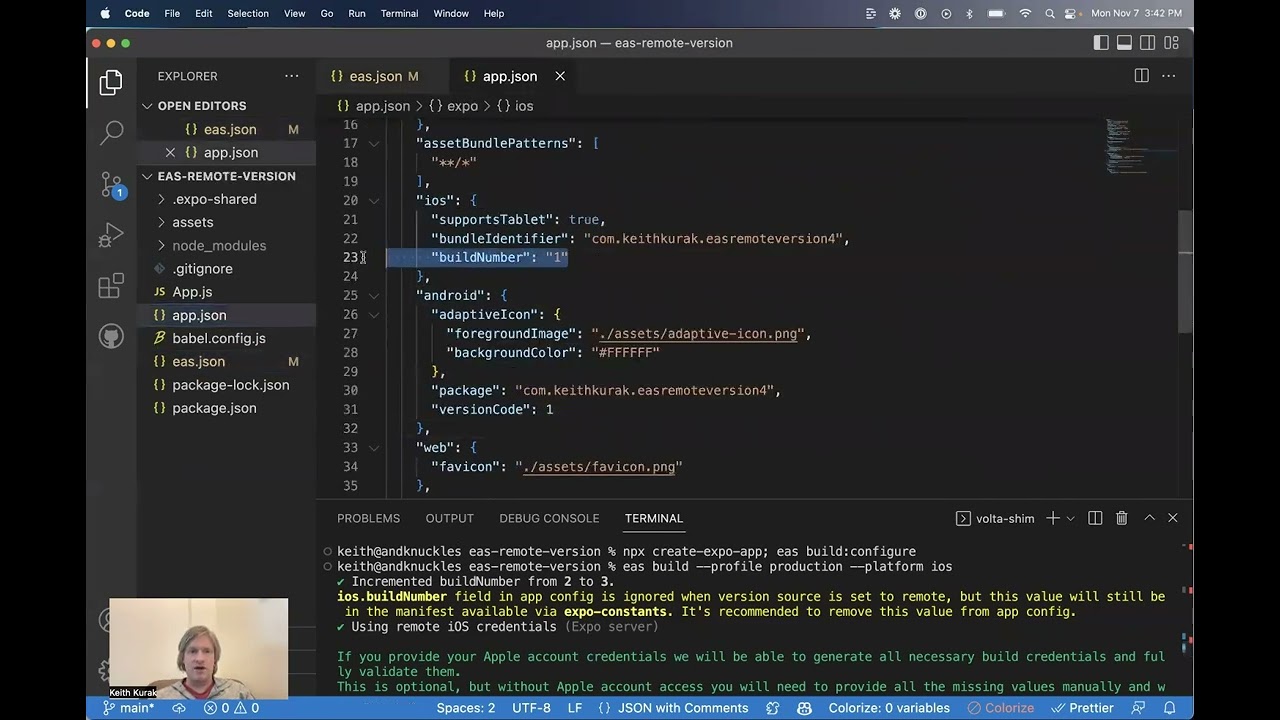
In this Expo feature focus video you'll learn about automatic app version management in Expo EAS Build.
应用版本
¥App versions
在 Expo 项目中,以下属性可用于在 应用配置 文件中定义应用版本。
¥In Expo projects, the following properties can be used to define app versions in the app config file.
| 属性 | 描述 |
|---|---|
version | 商店中可见的面向用户的版本。在 Android 上,它代表 android/app/build.gradle 中的 versionName 名称。在 iOS 上,它代表 Info.plist 中的 CFBundleShortVersionString。 |
android.versionCode | 面向开发者的 Android 构建版本。它在 android/app/build.gradle 中代表 versionCode。 |
ios.buildNumber | 面向开发者的 iOS 构建版本。它在 Info.plist 中代表 CFBundleVersion。 |
在你的应用中使用应用版本
¥Using app versions in your app
要在你的应用内显示面向用户的版本,你可以使用 expo-application 库中的 Application.nativeApplicationVersion。
¥To show the user-facing version inside your app, you can use Application.nativeApplicationVersion from the expo-application library.
要在你的应用内显示面向开发者的构建版本,你可以使用 expo-application 库中的 Application.nativeBuildVersion。
¥To show the developer-facing build version inside your app, you can use Application.nativeBuildVersion from the expo-application library.
推荐的工作流程
¥Recommended workflow
面向用户的版本
¥User-facing version
进行生产发布时,面向用户的版本应由你明确设置和更新。当生产版本提交到应用商店时,你可以在应用配置中更新 version 属性。如果你的项目使用具有自动运行时版本策略的 expo-updates,这也适用。这标志着新版本应用新开发周期的开始。了解有关 部署模式 的更多信息。
¥When you are doing a production release, the user-facing version should be explicitly set and updated by you. You can update the version property in app config when production build is submitted to the app stores. This also applies if your project uses expo-updates with an automatic runtime version policy. This marks the beginning of a new development cycle for a new version of your app. Learn more about deployment patterns.
面向开发者的构建版本
¥Developer-facing build version
对于面向开发者的构建版本,你可以将它们设置为在每次构建时自动递增。这将帮助你避免每次在 Play Store 测试渠道或 TestFlight 上上传新存档时手动更改项目。应用商店拒绝的一个常见原因是提交具有重复版本号的版本。当开发者在创建新版本之前忘记增加面向开发者的版本号时,就会发生这种情况。
¥For developer-facing build version, you can set them to autoincrement on every build. This will help you avoid making manual changes to the project every time you upload a new archive on Play Store testing channels or TestFlight. One common cause for app store rejections is submitting a build with a duplicate version number. It happens when a developer forgets to increment the developer-facing build version number before creating a new build.
如果你选择使用 remote 版本源(这是推荐的行为),EAS Build 可以通过为你自动增加这些版本来帮助管理面向开发者的构建版本。或者,你可以选择使用 local 应用版本源,这意味着你可以在各自的配置文件中手动控制版本。
¥EAS Build can help manage developer-facing build versions automatically by incrementing these versions for you if you opt into using the remote version source, which is the recommended behaviour. Optionally, you can choose to use a local app version source, which means you control versions manually in their respective config files.
远程版本源码
¥Remote version source
remote版本源是来自 EAS CLI 版本12.0.0的推荐行为。如果你使用的是旧版本的 EAS CLI,则local是默认设置。
EAS 服务器可以远程存储和管理应用面向开发者的构建版本 (android.versionCode 和 ios.buildNumber)。要启用它,你需要在 eas.json 中将 cli.appVersionSource 设置为 remote。然后,在 production 构建配置文件下,你可以将 autoIncrement 属性设置为 true。
¥EAS servers can store and manage your app's developer-facing build version (android.versionCode and ios.buildNumber) remotely. To enable it, you need to set cli.appVersionSource to remote in eas.json. Then, under the production build profile, you can set the autoIncrement property to true.
{ "cli": { "appVersionSource": "remote" }, "build": { "development": { %%placeholder-start%%... %%placeholder-end%% }, "preview": { %%placeholder-start%%... %%placeholder-end%% }, "production": { "autoIncrement": true } } %%placeholder-start%%... %%placeholder-end%% }
远程版本使用本地项目的值初始化。例如,如果你在应用配置中将 android.versionCode 设置为 1,则当你使用远程版本源创建新版本时,它将自动递增到 2。但是,如果你没有在应用配置中设置构建版本,则在创建第一个构建时,远程版本将使用 1 进行初始化。
¥The remote version is initialized with the value from the local project. For example, if you have android.versionCode set to 1 in app config, when you create a new build using the remote version source, it will auto increment to 2. However, if you do not have build versions set in your app config, the remote version will initialize with 1 when the first build is created.
当在 eas.json 中启用 remote 版本属性时,存储在应用配置中的构建版本值将被忽略,并且在远程增加版本时不会更新。运行构建时,远程版本源值是在原生项目上设置的,这被视为这些值的真实来源。你可以安全地从应用配置中删除这些值。
¥When the remote version property is enabled inside eas.json, the build version values stored in app config are ignored and not updated when the version is incremented remotely. The remote version source values are set on the native project when running a build, which is considered the source of truth for these values. You can safely remove these values from your app config.
将已定义的版本同步到远程
¥Syncing already defined versions to remote
在不同的场景中,你已经为项目设置了版本,并希望在创建新的 EAS 构建时从这些版本开始递增。但是,这些现有版本可能无法与 EAS 远程同步。其中一些场景是:
¥There are different scenarios where you already have versions set up for your project and want to increment from those versions when you create a new EAS Build. However, these existing versions might not be synced remotely with EAS. Some of these scenarios are:
-
你已经在应用商店中发布了你的应用,并希望继续使用相同的版本号。
¥You have already published your app in the app stores and want to continue using the same version numbers.
-
EAS CLI 无法检测应用的版本。
¥EAS CLI is not able to detect what version the app is on.
-
出于任何其他原因,你已明确设置版本,例如在你的应用配置中。
¥For any other reason, you have versions explicitly set, such as inside your app config.
在这些情况下,你可以使用 EAS CLI 将当前版本同步到 EAS Build,步骤如下:
¥In these scenarios, you can sync the current version to EAS Build using the EAS CLI using the following steps:
-
在终端窗口中,运行以下命令:
¥In the terminal window, run the following command:
- eas build:version:set-
在提示时选择平台(Android 或 iOS)。
¥Select the platform (Android or iOS) when prompted.
-
当提示“你是否要立即将应用版本源设置为远程?”时,选择“是”。这会将 eas.json 中的
cli.appVersionSource设置为remote。¥When prompted Do you want to set app version source to remote now?, select yes. This will set the
cli.appVersionSourcetoremotein eas.json. -
当提示“你想用哪个版本初始化它?”时,输入你在应用商店中设置的最后一个版本号。
¥When prompted What version would you like to initialize it with?, enter the last version number that you have set in the app stores.
完成这些步骤后,应用版本将远程同步到 EAS Build。你现在可以在 eas.json 中将 build.production.autoIncrement 设置为 true。当你创建新的生产版本时,versionCode 和 buildNumber 将自动递增。
¥After these steps, the app versions will be synced to EAS Build remotely. You can now set build.production.autoIncrement to true in eas.json. When you create a new production build, the versionCode and buildNumber will be automatically incremented.
将版本从远程同步到本地
¥Syncing versions from remote to local
要使用远程存储在 EAS 上的相同版本在 Android Studio 或 Xcode 中本地构建你的项目,请使用以下命令使用远程版本更新你的本地项目:
¥To build your project locally in Android Studio or Xcode using the same version stored remotely on EAS, update your local project with the remote versions using the following command:
- eas build:version:sync局限性
¥Limitations
-
Android 上的
eas build:version:sync命令不支持具有多种风格的裸项目。但是,其余的远程版本控制功能应该适用于所有项目。¥
eas build:version:synccommand on Android does not support bare projects with multiple flavors. However, the rest of the remote versioning functionality should work with all projects. -
autoIncrement不支持version选项。¥
autoIncrementdoes not support theversionoption. -
如果你使用 EAS 更新且运行时策略设置为
"runtimeVersion": { "policy": "nativeVersion" },则不支持。对于类似的行为,请改用"appVersion"策略。¥It's not supported if you are using EAS Update and runtime policy set to
"runtimeVersion": { "policy": "nativeVersion" }. For similar behavior, use the"appVersion"policy instead.
本地版本源码
¥Local version source
remote版本源作为推荐行为已在eas-cli版本12.0.0中引入。如果你使用的是旧版本的 CLI,则无需向local明确指定版本源。
你可以配置你的项目,以便项目版本的真实来源是本地项目源代码本身。为此,请在 eas.json 中将 cli.appVersionSource 设置为 local。
¥You can configure your project so that the source of truth for project versions is the local project source code itself. To do this, set cli.appVersionSource to local in your eas.json.
使用此设置,EAS 会读取应用版本值并按原样构建项目。它不会写入项目。你还可以通过在构建配置文件上设置 autoIncrement 选项来本地启用自动递增版本。
¥With this setup, EAS reads app version values and builds projects as they are. It doesn't write to the project. You can also enable auto incrementing versions locally by setting the autoIncrement option on a build profile.
{ "cli": { "appVersionSource": "local" }, "build": { "development": { %%placeholder-start%%... %%placeholder-end%% }, "preview": { %%placeholder-start%%... %%placeholder-end%% }, "production": { "autoIncrement": true } } %%placeholder-start%%... %%placeholder-end%% }
对于 现有的 React Native 项目,原生代码中的值优先。库 expo-constants 和 expo-updates 从应用配置文件中读取值。如果你依赖清单中的版本值,则应使它们与原生代码保持同步。如果你在运行时策略设置为 "runtimeVersion": { "policy": "nativeVersion" } 的情况下使用 EAS 更新,则保持这些值同步尤其重要,因为不匹配的版本可能会导致将更新传送到错误版本的应用。我们建议使用 expo-application 读取版本,而不是依赖应用配置中的值。
¥In the case of existing React Native projects, the values in native code take precedence. The libraries expo-constants and expo-updates read values from the app config file. If you rely on version values from a manifest, you should keep them in sync with native code. Keeping these values in sync is especially important if you are using EAS Update with the runtime policy set to "runtimeVersion": { "policy": "nativeVersion" }, because mismatched versions may result in the delivery of updates to the wrong version of an application. We recommend using expo-application to read the version instead of depending on values from app config.
局限性
¥Limitations
-
对于
autoIncrement,如果你希望版本更改持续存在,则需要在每次构建时提交更改。在 CI 上构建时,这可能很难协调。¥With
autoIncrement, you need to commit your changes on every build if you want the version change to persist. This can be difficult to coordinate when building on CI. -
对于具有支持多种风格的 Gradle 配置的现有 React Native 项目,EAS CLI 无法读取或修改版本,因此不支持
autoIncrement选项,并且版本不会在 expo.dev 上的构建详细信息页面中列出。¥For existing React Native projects with Gradle configuration that supports multiple flavors, EAS CLI is not able to read or modify the version, so
autoIncrementoption is not supported, and versions will not be listed in the build details page on expo.dev.