添加导航
在本章中,了解如何向 Expo 应用添加导航。
在本章中,我们将学习 Expo Router 的基础知识,以创建堆栈导航和带有两个选项卡的底部选项卡栏。
¥In this chapter, we'll learn Expo Router's fundamentals to create stack navigation and a bottom tab bar with two tabs.

Expo 路由基础知识
¥Expo Router basics
Expo Router 是一个基于文件的路由框架,适用于 React Native 和 Web 应用。它管理屏幕之间的导航,并在多个平台上使用相同的组件。要开始,我们需要了解以下约定:
¥Expo Router is a file-based routing framework for React Native and web apps. It manages navigation between screens and uses the same components across multiple platforms. To get started, we need to know about the following conventions:
-
app 目录:仅包含路由及其布局的特殊目录。添加到此目录的任何文件都将成为我们原生应用内的屏幕和 Web 上的页面。
¥app directory: A special directory containing only routes and their layouts. Any files added to this directory become a screen inside our native app and a page on the web.
-
根布局:app/_layout.tsx 文件。它定义共享的 UI 元素(例如标题和标签栏),以便它们在不同路由之间保持一致。
¥Root layout: The app/_layout.tsx file. It defines shared UI elements such as headers and tab bars so they are consistent between different routes.
-
文件命名约定:索引文件名(例如 index.tsx)与其父目录匹配,并且不添加路径段。例如,应用目录中的 index.tsx 文件与
/路由匹配。¥File name conventions: Index file names, such as index.tsx, match their parent directory and do not add a path segment. For example, the index.tsx file in the app directory matches
/route. -
路由文件将 React 组件导出为其默认值。它可以使用
.js、.jsx、.ts或.tsx扩展。¥A route file exports a React component as its default value. It can use either
.js,.jsx,.ts, or.tsxextension. -
Android、iOS 和 Web 共享统一的导航结构。
¥Android, iOS, and web share a unified navigation structure.
上述列表足以让我们开始。有关功能的完整列表,请参阅 Expo 路由简介。
¥The above list is enough for us to get started. For a complete list of features, see Introduction to Expo Router.
1
Add a new screen to the stack
Let's create a new file named about.tsx inside the app directory. It displays the screen name when the user navigates to the /about route.
!!!IG4!!!
Inside _layout.tsx:
- Add a
<Stack.Screen />component and anoptionsprop to update the title of the/aboutroute. - Update the
/indexroute's title toHomeby addingoptionsprop.
!!!IG14!!!
!!!IG5!!!
What is a Stack?
A stack navigator is the foundation for navigating between different screens in an app. On Android, a stacked route animates on top of the current screen. On iOS, a stacked route animates from the right. Expo Router provides a Stack component to create a navigation stack to add new routes.
2
Navigate between screens
We'll use Expo Router's Link component to navigate from the /index route to the /about route. It is a React component that renders a <Text> with a given href prop.
- Import the
Linkcomponent fromexpo-routerinside index.tsx. - Add a
Linkcomponent after<Text>component and passhrefprop with the/aboutroute. - Add a style of
fontSize,textDecorationLine, andcolortoLinkcomponent. It takes the same props as the<Text>component.
!!!IG15!!!
!!!IG6!!!
Let's take a look at the changes in our app. Click on Link to navigate to the /about route:
3
Add a not-found route
When a route doesn't exist, we can use a +not-found route to display a fallback screen. This is useful when we want to display a custom screen when navigating to an invalid route on mobile instead of crashing the app or display a 404 error on web. Expo Router uses a special +not-found.tsx file to handle this case.
- Create a new file named +not-found.tsx inside the app directory to add the
NotFoundScreencomponent. - Add
optionsprop from theStack.Screento display a custom screen title for this route. - Add a
Linkcomponent to navigate to the/route, which is our fallback route.
!!!IG16!!!
!!!IG7!!!
To test this, navigate to http:localhost:8081/123 URL in the web browser since it is easy to change the URL path there. The app should display the NotFoundScreen component:
4
Add a bottom tab navigator
At this point, the file structure of our app directory looks like the following:
!!!IG12!!!
We'll add a bottom tab navigator to our app and reuse the existing Home and About screens to create a tab layout (a common navigation pattern in many social media apps like X or BlueSky). We'll also use the stack navigator in the Root layout so the +not-found route displays over any other nested navigators.
- Inside the app directory, add a (tabs) subdirectory. This special directory is used to group routes together and display them in a bottom tab bar.
- Create a (tabs)/_layout.tsx file inside the directory. It will be used to define the tab layout, which is separate from Root layout.
- Move the existing index.tsx and about.tsx files inside the (tabs) directory. The structure of app directory will look like this:
!!!IG13!!!
Update the Root layout file to add a (tabs) route:
!!!IG17!!!
!!!IG8!!!
Inside (tabs)/_layout.tsx, add a Tabs component to define the bottom tab layout:
!!!IG18!!!
!!!IG9!!!
Let's take a look at our app now to see the new bottom tabs:
5
Update bottom tab navigator appearance
Right now, the bottom tab navigator looks the same on all platforms but doesn't match the style of our app. For example, the tab bar or header doesn't display a custom icon, and the bottom tab background color doesn't match the app's background color.
Modify the (tabs)/_layout.tsx file to add tab bar icons:
- Import
Ioniconsicons set from@expo/vector-icons— a library that includes popular icon sets. - Add the
tabBarIconto both theindexandaboutroutes. This function takesfocusedandcoloras params and renders the icon component. From the icon set, we can provide custom icon names. - Add
screenOptions.tabBarActiveTintColorto theTabscomponent and set its value to#ffd33d. This will change the color of the tab bar icon and label when active.
!!!IG19!!!
!!!IG10!!!
Let's also change the background color of the tab bar and header using screenOptions prop:
!!!IG11!!!
In the above code:
- The header's background is set to
#25292eusing theheaderStyleproperty. We have also disabled the header's shadow usingheaderShadowVisible. headerTintColorapplies#fffto the header labeltabBarStyle.backgroundColorapplies#25292eto the tab bar
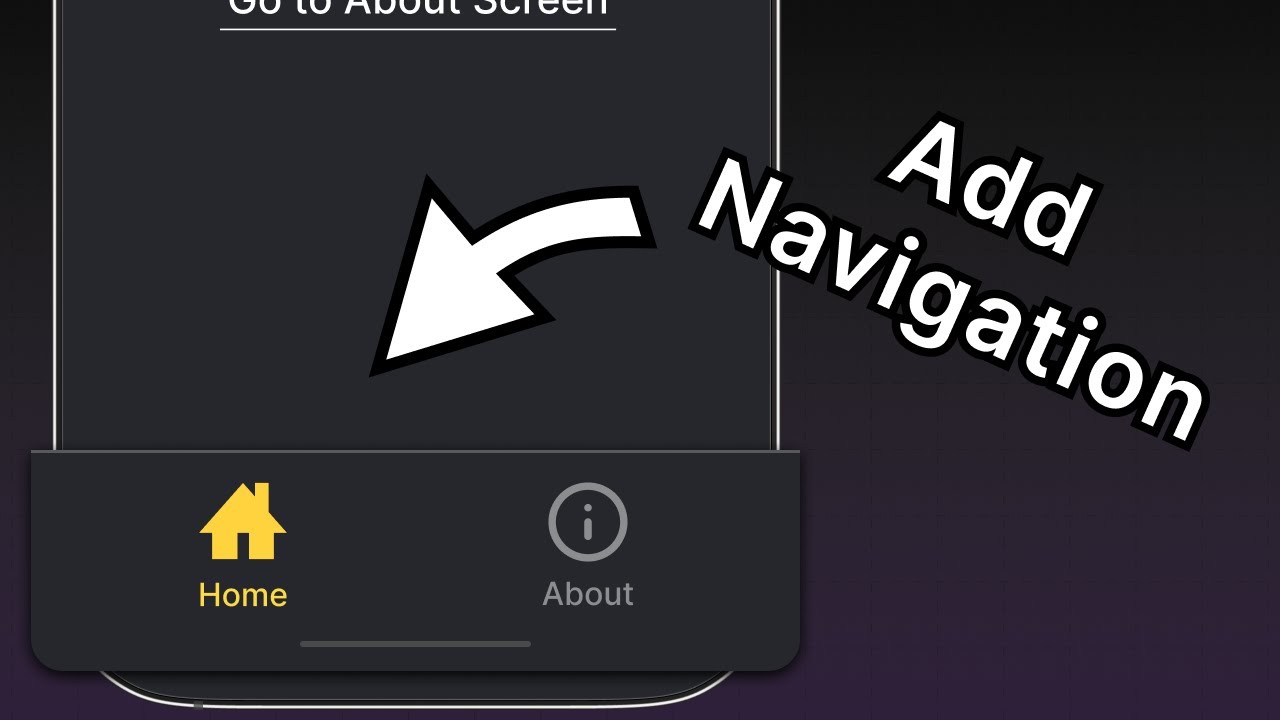
Our app now has a custom bottom tabs navigator:
Summary
Chapter 2: Add navigation
We've successfully added a stack and a tab navigator to our app.
In the next chapter, we'll learn how to build the app's first screen.