构建一个屏幕
在本教程中,了解如何使用 React Native 的 Pressable 和 Expo Image 等组件来构建屏幕。
在本章中,我们将创建 StickerSmash 应用的第一个屏幕。
¥In this chapter, we'll create the first screen of the StickerSmash app.
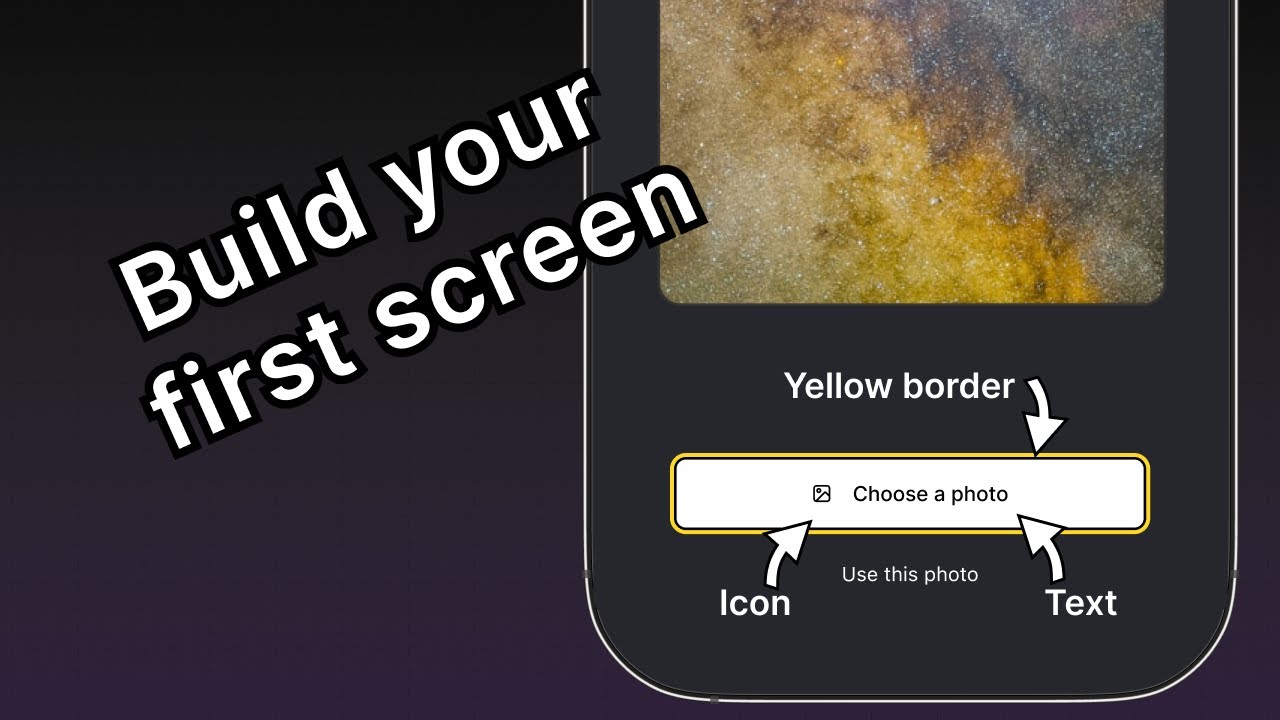
上面的屏幕显示一个图片和两个按钮。应用用户可以使用两个按钮之一选择图片。第一个按钮允许用户从他们的设备中选择图片。第二个按钮允许用户继续使用应用提供的默认图片。
¥The screen above displays an image and two buttons. The app user can select an image using one of the two buttons. The first button allows the user to select an image from their device. The second button allows the user to continue with a default image provided by the app.
一旦用户选择图片,他们就可以向其添加贴纸。那么,让我们开始创建这个屏幕。
¥Once the user selects an image, they can add a sticker to it. So, let's start creating this screen.

1
Break down the screen
Before we build this screen by writing code, let's break it down into some essential elements.
There are two essential elements:
- There is a large image displayed at the center of the screen
- There are two buttons in the bottom half of the screen
The first button contains multiple components. The parent element provides a yellow border, and contains an icon and text components inside a row.
Now that we've broken down the UI into smaller chunks, we're ready to start coding.
2
Display the image
We'll use expo-image library to display the image in the app. It provides a cross-platform <Image> component to load and render an image.
Stop the development server by pressing Ctrl + c in the terminal. Then, install the expo-image library:
- npx expo install expo-imageThe npx expo install command will install the library and add it to the project's dependencies in package.json.
The Image component takes the source of an image as its value. The source can be either a static asset or a URL. For example, the source required from assets/images directory is static. It can also come from Network as a uri property.
To use the Image component in app/(tabs)/index.tsx file:
- Import
Imagefrom theexpo-imagelibrary. - Create a
PlaceholderImagevariable to use assets/images/background-image.png file as thesourceprop on theImagecomponent.
!!!IG7!!!
!!!IG0!!!
3
Divide components into files
Let's divide the code into multiple files as we add more components to this screen. Throughout this tutorial, we'll use the components directory to create custom components.
- Create a top-level components directory, and inside it, create the ImageViewer.tsx file.
- Move the code to display the image in this file along with the
imagestyles.
!!!IG8!!!
!!!IG1!!!
Since ImageViewer is a custom component, we are placing it in a separate directory instead of the app directory. Every file inside app directory is either a layout file or a route file. For more information, see Non-navigation components live outside of app directory.
Import ImageViewer and use it in the app/(tabs)/index.tsx:
!!!IG9!!!
!!!IG2!!!
What is the @ in import statement?
The @ symbol is a custom path alias for importing custom components and other modules instead of relative paths. Expo CLI automatically configures it in tsconfig.json.
4
Create buttons using Pressable
React Native includes a few different components for handling touch events, but <Pressable> is recommended for its flexibility. It can detect single taps, long presses, trigger separate events when the button is pushed in and released, and more.
In the design, there are two buttons we need to create. Each has a different style and label. Let's start by creating a reusable component for these buttons. Create a Button.tsx file inside the components directory with the following code:
!!!IG10!!!
!!!IG3!!!
The app displays an alert when the user taps any of the buttons on the screen. It happens because <Pressable> calls alert() on its onPress prop. Let's import this component into app/(tabs)/index.tsx file and add styles for the <View> that encapsulates these buttons:
!!!IG11!!!
!!!IG4!!!
Let's take a look at our app on Android, iOS and the web:
The second button with the label "Use this photo" resembles the actual button from the design. However, the first button needs more styling to match the design.
5
Enhance the reusable button component
The "Choose a photo" button requires different styling than the "Use this photo" button, so we will add a new button theme prop that will allow us to apply a primary theme. This button also has an icon before the label. We will use an icon from the @expo/vector-icons library.
To load and display the icon on the button, let's use FontAwesome from the library. Modify components/Button.tsx to add the following code snippet:
!!!IG12!!!
!!!IG5!!!
Let's learn what the above code does:
- The primary theme button uses inline styles, which overrides the styles defined in
StyleSheet.create()with an object directly passed in thestyleprop. - The
<Pressable>component in the primary theme uses abackgroundColorproperty with a value#fffto set the button's background to white. If we add this property to thestyles.button, the background color value will be set for both the primary theme and the unstyled one. - Inline styles use JavaScript and override the default styles for a specific value.
Now, modify the app/(tabs)/index.tsx file to use the theme="primary" prop on the first button.
!!!IG13!!!
!!!IG6!!!
Let's take a look at our app on Android, iOS and the web:
Summary
Chapter 3: Build a screen
We've successfully implemented the initial design to start building our app's first screen.
In the next chapter, we'll add the functionality to pick an image from the device's media library.